Understanding the Importance of Custom Error Pages
The importance of custom error pages cannot be overstated. These pages serve as a safety net when something goes wrong on a website. Instead of generic error messages that leave users confused and frustrated, custom error pages provide relevant information and guidance. They help to maintain a positive user experience by offering helpful suggestions or redirecting users to the correct page.
Custom error pages also serve as a branding opportunity. By incorporating the website’s design elements and maintaining a consistent tone, these pages reinforce the brand’s identity. This can increase brand recognition and enhance the overall impression the website leaves on its visitors. Additionally, custom error pages can be used to redirect users to other relevant content, encouraging them to stay on the website and explore further.
The Basics of BunnyCDN and its Error Handling System
BunnyCDN is a content delivery network that focuses on providing fast and reliable delivery of web content. One important aspect of BunnyCDN is its error handling system, which plays a crucial role in ensuring a seamless user experience. When a request for content is made, BunnyCDN’s servers are designed to efficiently handle any errors that may occur during the process.
The error handling system of BunnyCDN involves the use of custom error pages that can be customized to suit the branding and design of a website. These error pages are displayed to users in case of errors such as broken links, server timeouts, or missing files. By customizing these error pages, website owners can provide a more user-friendly experience to their visitors, minimizing frustration and improving overall user satisfaction. Additionally, BunnyCDN’s error handling system allows for easy integration with content management systems, making it convenient for website owners to implement and manage custom error pages on their websites. With BunnyCDN’s error handling system, website owners can ensure that their users are provided with informative and visually appealing error pages, thus enhancing the overall browsing experience.
Identifying Common Error Codes and Their Meanings
When it comes to running a website, encountering errors is an inevitable part of the process. Understanding common error codes and their meanings can help you troubleshoot issues more effectively and provide a better user experience for your visitors. Here are some of the most common error codes you may come across:
1. 404 Not Found: This is perhaps the most well-known error code. It occurs when the requested webpage or resource cannot be found on the server. This could be due to a broken link, a mistyped URL, or the webpage being moved or deleted.
2. 500 Internal Server Error: This error indicates a problem with the server itself. It is a generic error code that doesn’t provide much information about the exact cause of the issue. Common causes include misconfiguration, server overload, or compatibility issues with server software.
3. 403 Forbidden: This error occurs when the server refuses to fulfill a request due to lack of permission. The server is aware of the requested resource, but it denies access to it. This can happen if the user doesn’t have the necessary credentials or if the server has been configured to restrict access.
4. 502 Bad Gateway: This error typically occurs when a server acting as a gateway or proxy receives an invalid response from an upstream server. It indicates a communication problem between servers and can often be resolved by refreshing the webpage or contacting the website administrator.
5. 504 Gateway Timeout: This error usually occurs when a server acting as a gateway or proxy doesn’t receive a timely response from an upstream server. It indicates that the server didn’t receive a response within the specified time frame. This can happen due to network congestion, server load, or issues with the upstream server.
By familiarizing yourself with these common error codes and their meanings, you’ll be better equipped to address issues promptly and efficiently, ensuring a smoother browsing experience for your website visitors.
How Custom Error Pages Can Improve User Experience
When users encounter an error while accessing a website, it can be frustrating and lead to a negative user experience. Custom error pages, however, can significantly enhance the user experience by providing helpful information and guidance. These error pages can be designed to match the overall aesthetics of the website, providing a seamless transition and maintaining brand consistency. By incorporating relevant information, such as explanations of the error and suggestions for troubleshooting, custom error pages can effectively assist users in resolving issues and continuing their journey on the website.
Moreover, custom error pages allow website owners to establish a sense of trust and credibility with their users. Standard error pages are often generic and unhelpful, leaving users feeling disconnected and unsure of whether the website is reliable. With custom error pages, businesses have the opportunity to display a professional image, demonstrating that they care about their users’ experience and are proactive in addressing any errors that may occur. This can instill confidence in users, encouraging them to navigate the website further and potentially convert into loyal customers.
Assessing the Benefits of Customizing Error Pages on BunnyCDN
Customizing error pages on BunnyCDN can provide numerous benefits for website owners. One of the primary advantages is the ability to enhance user experience. When visitors encounter an error page, such as a “404 Page Not Found” or “500 Internal Server Error,” a customized page can provide clear and concise information about the issue, minimizing frustration and confusion. By including helpful instructions, links to relevant pages, or even a search bar, website owners can guide users back on track and improve overall engagement.
Additionally, custom error pages can also reinforce brand identity and maintain a consistent user interface. By designing error pages that align with the website’s theme and visual identity, it creates a seamless experience for users, even when encountering an error. This attention to detail demonstrates professionalism and establishes credibility, helping to retain visitors and encourage them to explore other parts of the website. Custom error pages can also serve as an opportunity to include branding elements, such as a logo or tagline, which further reinforces the website’s identity and strengthens brand recognition.
Step-by-Step Guide to Setting Up Custom Error Pages on BunnyCDN
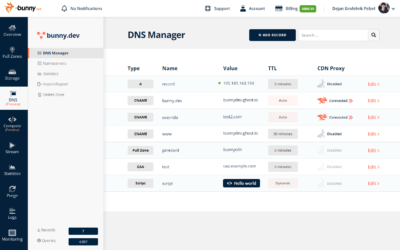
First, log in to your BunnyCDN account and navigate to the CDN settings. From there, select the “Error Pages” tab. Here, you will find a list of common error codes such as 404 (Page Not Found) or 500 (Internal Server Error). To set up custom error pages, click on the error code you want to customize.
Once you’ve selected an error code, you have the option to either upload a static file or redirect the user to a specific URL. If you choose to upload a static file, make sure it includes the necessary content and design elements to enhance the user experience. On the other hand, if you prefer to redirect users, enter the URL of the page you want them to be directed to. After saving your changes, BunnyCDN will automatically handle the error pages according to your custom settings. Remember to repeat this process for each error code you wish to customize.
Choosing the Right Design and Content for Your Error Pages
When it comes to choosing the right design and content for your error pages, it is important to keep in mind the purpose and functionality of these pages. Error pages are meant to inform users that a problem has occurred and guide them towards finding a solution or alternative. Therefore, the design and content should be clear, concise, and visually appealing.
In terms of design, it is recommended to maintain consistency with the overall look and feel of your website. This helps to reinforce your brand identity and ensures a seamless user experience. Additionally, using colors and typography that are easy on the eyes can help create a more pleasant and user-friendly error page.
When it comes to content, it is important to provide a clear and informative message that explains what went wrong and offers helpful suggestions on what to do next. This could include providing links to other relevant pages or resources, or a search bar to help users find what they were looking for. Overall, the design and content of your error pages should aim to alleviate frustration and guide users towards a resolution, while also maintaining the overall aesthetic and brand identity of your website.
Best Practices for Creating Effective Custom Error Pages
When it comes to creating effective custom error pages, following best practices can greatly enhance the user experience on your website. Firstly, it is important to maintain consistency with the overall design and branding of your website. This ensures that the error page feels like a natural extension of your site and does not confuse or disorient users. Additionally, it is crucial to provide clear and concise error messages that inform users about the issue they encountered and offer suggestions or solutions to resolve it. Avoid using technical jargon or complex language that may confuse users further. Instead, use simple and friendly language that is easy to understand.
Secondly, incorporating elements of empathy and reassurance can go a long way in creating effective custom error pages. Show empathy towards users by acknowledging the inconvenience caused by the error and assuring them that their experience is important. Additionally, provide links to relevant information or support channels where users can seek further assistance. Offering a way for users to communicate their feedback or report the error can also be beneficial in solving the issue and improving your website’s overall performance.
By adhering to these best practices, you can create custom error pages that not only effectively communicate errors to users but also help them navigate through the issue smoothly.
Testing and Troubleshooting Your Custom Error Pages
Testing and troubleshooting custom error pages is an essential step in ensuring their effectiveness and functionality. Once you have created and deployed your custom error pages on BunnyCDN, it is crucial to rigorously test them to confirm that they are working as intended.
Firstly, it is important to check if the custom error pages are being displayed correctly when a user encounters an error. This can be done by intentionally triggering different error codes and ensuring that the corresponding custom error page is shown instead of the default server error page. For example, you can simulate a 404 error by entering a non-existent URL and verify if the custom 404 error page is being displayed. Additionally, it is important to test the compatibility of your custom error pages across different devices and browsers to ensure a seamless user experience.
Tips for Optimizing Error Page Load Times on BunnyCDN
When it comes to optimizing error page load times on BunnyCDN, there are a few key tips to keep in mind. First and foremost, it is essential to minimize the size of your error page. By keeping the page as lightweight as possible, you can ensure quicker load speeds and a better user experience. One way to achieve this is by removing any unnecessary images or large multimedia files from your error page. Instead, focus on using simple and minimalistic designs that still effectively convey the error message to the user.
In addition to reducing the size of your error page, another important tip is to leverage caching. By implementing caching mechanisms, you can store a static version of your error page on the CDN servers, thereby decreasing the load time for subsequent requests. This can be particularly beneficial if your error page receives a high volume of traffic. Depending on your specific requirements and preferences, you can configure the caching settings in BunnyCDN to determine how long the error page should be cached before being updated. By striking a balance between cache expiration and content freshness, you can optimize error page load times and deliver a seamless experience to your users.
Integrating Custom Error Pages with Your Website’s CMS
When it comes to integrating custom error pages with your website’s content management system (CMS), there are a few key considerations to keep in mind. Firstly, it is essential to ensure that your CMS supports the customization of error pages. This means having the flexibility to design and implement your own error page templates, as well as the ability to easily map specific error codes to these pages.
In addition to the technical aspects, it is crucial to consider the overall user experience and branding consistency. Your custom error pages should seamlessly blend with the rest of your website’s design and aesthetics. This means using similar colors, fonts, and layout elements to maintain a cohesive look and feel. By integrating custom error pages with your CMS, you can provide a more personalized and polished experience for your users, enhancing their trust and reinforcing your brand image.
Monitoring and Analyzing Error Page Performance
When it comes to monitoring and analyzing error page performance, there are several key metrics that can provide valuable insights. One such metric is the bounce rate, which refers to the percentage of visitors who leave the error page without taking any further action. A high bounce rate could indicate that the error page is not providing sufficient information or guidance to users, leading them to abandon the website altogether. By monitoring the bounce rate, website owners can identify areas for improvement and make necessary adjustments to ensure a better user experience.
Another important metric to consider is the average time spent on the error page. This metric provides an indication of how engaging and informative the error page is to users. If users are spending a minimal amount of time on the error page, it could suggest that the page lacks relevant content or that the error message is not clear. On the other hand, if users are spending an excessive amount of time on the error page, it could indicate that they are struggling to find a solution or navigate back to the main website. By analyzing the average time spent on the error page, website owners can gain insights into user behavior and make improvements to enhance the overall user experience.
Advanced Customization Options for Error Pages on BunnyCDN
With BunnyCDN, website owners have access to a wide range of advanced customization options for their error pages. One key feature is the ability to modify the design and layout of the error page to align with the overall branding and aesthetics of the website. This ensures a consistent user experience and helps build trust with visitors who may encounter errors.
Additionally, BunnyCDN allows for the inclusion of dynamic content within error pages. This means that website owners can display relevant information or provide helpful resources to guide users in resolving the error. For example, an e-commerce website can display links to popular product categories or offer a contact form for support on an error page. By tailoring the content to the specific error encountered, users are more likely to find the necessary assistance and continue navigating the website.
• Modify the design and layout of error pages to match website branding
• Create a consistent user experience for visitors encountering errors
• Build trust with users by aligning error pages with overall aesthetics
• Include dynamic content within error pages for better user guidance
• Display relevant information or helpful resources to assist users in resolving errors
• Offer links to popular product categories or contact forms for support on e-commerce websites
• Tailor content on error pages to specific errors encountered
What is the importance of custom error pages?
Custom error pages help improve user experience by providing relevant and helpful information when an error occurs on a website.
How does BunnyCDN handle errors?
BunnyCDN has an error handling system that allows users to customize error pages and redirect users to these pages when errors occur.
What are some common error codes and their meanings?
Common error codes include 404 (page not found), 500 (internal server error), and 403 (forbidden access). Each code represents a specific type of error.
How can custom error pages improve user experience?
Custom error pages can provide users with helpful information, guidance, and suggestions on what to do next when they encounter an error on a website.
What are the benefits of customizing error pages on BunnyCDN?
Customizing error pages on BunnyCDN allows you to maintain brand consistency, provide relevant information to users, and enhance user experience.
How can I set up custom error pages on BunnyCDN?
BunnyCDN provides a step-by-step guide on how to set up custom error pages, ensuring that users are redirected to the desired error page when errors occur.
What factors should I consider when choosing the design and content for my error pages?
Factors to consider include aligning the design with your website’s branding, using clear and concise language, and providing helpful information or suggestions to users.
What are some best practices for creating effective custom error pages?
Best practices include keeping error pages simple and informative, using clear and concise language, and including links or suggestions for users to navigate back to the website.
How can I test and troubleshoot my custom error pages?
BunnyCDN provides testing tools and troubleshooting guides to help ensure that your custom error pages are functioning correctly.
How can I optimize error page load times on BunnyCDN?
Optimizing error page load times can be achieved by reducing the file size of the error page, leveraging caching, and minimizing the number of external resources.
Can I integrate custom error pages with my website’s CMS?
Yes, BunnyCDN allows for easy integration of custom error pages with various content management systems (CMS) to ensure a seamless user experience.
How can I monitor and analyze the performance of my error pages?
BunnyCDN provides monitoring and analytics tools that allow you to track the performance of your custom error pages and make necessary optimizations.