The Importance of Image Delivery Optimization
In today’s digital world, where visual content plays a significant role in captivating and engaging online audiences, image delivery optimization has become more critical than ever. Slow-loading images can frustrate users and lead to higher bounce rates, ultimately impacting the overall user experience. Therefore, it is crucial for website owners and developers to prioritize image delivery optimization to ensure speedy and seamless image loading.
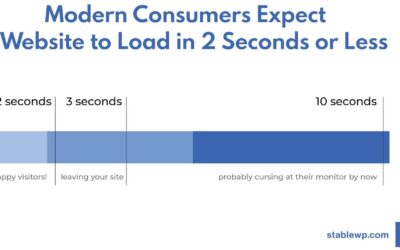
One of the primary reasons why image delivery optimization is essential is its direct correlation with website performance. When images are not properly optimized for web delivery, they can significantly increase the page load time, causing a negative user experience. Research shows that website visitors expect a page to load within a matter of seconds, and if it takes longer, they are more likely to abandon the site. By optimizing image delivery, you not only improve your website’s performance but also enhance the overall user experience, increasing the chances of retaining visitors and achieving your desired conversion goals.
Understanding the Role of Image Hosting in Website Performance
Images play a crucial role in enhancing the visual appeal of a website and improving user engagement. However, in the pursuit of creating visually stunning websites, it’s easy to overlook the impact that image hosting has on overall website performance. Image hosting refers to the process of storing and delivering images to a website’s visitors. It involves uploading images to a web server or using a third-party image hosting service, which then serves the images to users when they visit the website.
The choice of image hosting solution can significantly impact website performance. When images are hosted on the same server as the website, they add to the server’s load and can result in slower page load times. This can negatively affect user experience and lead to higher bounce rates. On the other hand, utilizing a dedicated image hosting solution can optimize image delivery, ensuring fast and efficient loading of images. By offloading the image delivery to a separate infrastructure, websites can improve performance, reduce bandwidth usage, and enhance overall user experience.
Choosing the Right Image Hosting Solution
When it comes to choosing the right image hosting solution, there are several factors to consider. First and foremost, you need to assess your website’s specific requirements in terms of image delivery and performance. Consider the size and volume of the images you need to host, as well as the level of customization and control you require. Additionally, take into account factors such as ease of integration with your existing infrastructure, scalability, and cost. By carefully evaluating your needs and comparing different image hosting solutions, you can select the one that best meets your requirements and helps optimize your website’s overall performance.
Another crucial aspect to consider when choosing an image hosting solution is the level of security and reliability it offers. Since images play a vital role in enhancing user experience and conveying information, it is essential to ensure that they are delivered securely and reliably. Look for image hosting providers that offer features such as SSL/TLS encryption, multi-region redundancy, and DDoS protection to safeguard your images and prevent any disruptions in delivery. With a secure and reliable image hosting solution in place, you can rest assured that your website’s visual content will be delivered smoothly to your users, ensuring a positive and seamless browsing experience.
How BunnyCDN Image Hosting Works
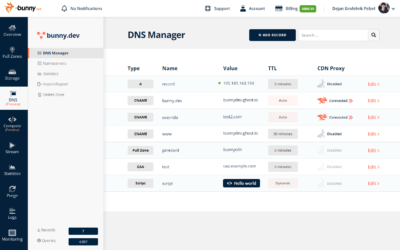
BunnyCDN Image Hosting is a powerful solution that helps websites deliver images quickly and efficiently. When a visitor accesses a webpage that contains images hosted with BunnyCDN, the process begins. First, the image is fetched from the original source and then optimized for performance. BunnyCDN’s intelligent caching system then stores the optimized image on its global network of servers, strategically positioned across the world. This ensures that the image is delivered to the visitor from the server closest to their location, minimizing latency and maximizing speed. By offloading the delivery of images to BunnyCDN’s infrastructure, websites can greatly enhance their overall performance and provide a seamless user experience.
One of the key features of BunnyCDN Image Hosting is its automatic image resizing and compression capabilities. When an image is requested, BunnyCDN’s powerful infrastructure ensures that the image is dynamically resized to match the exact dimensions required by the webpage. This eliminates the need for manual resizing and reduces the file size of the image, resulting in faster load times. Additionally, BunnyCDN employs advanced image compression algorithms that maintain image quality while significantly reducing file size. This enables websites to strike a balance between quality and performance, ensuring that images are delivered quickly without compromising their visual appeal.
Key Features and Benefits of BunnyCDN Image Hosting
BunnyCDN Image Hosting offers a range of key features and benefits that make it a powerful solution for optimizing image delivery on websites. One important feature is its global network of edge servers, which ensures that images are delivered quickly and efficiently to users around the world. This means that no matter where your website visitors are located, they will experience fast image loading times, leading to a better user experience and increased engagement.
Another key benefit of BunnyCDN Image Hosting is its intelligent image compression and optimization algorithms. These algorithms automatically analyze and compress images to reduce their file size without sacrificing quality. This not only helps improve website performance by reducing the bandwidth required for image delivery, but it also ensures that images load quickly on both desktop and mobile devices. Additionally, BunnyCDN provides a range of image manipulation features, allowing you to dynamically resize, crop, and filter images on the fly, further enhancing the flexibility and usability of your website. Overall, BunnyCDN Image Hosting offers a comprehensive set of features and benefits that can significantly improve image delivery and enhance the performance of your website.
Best Practices for Image Compression and Optimization
When it comes to image compression and optimization, there are a few best practices that website owners and developers should keep in mind. First and foremost, it’s important to choose the right file format for your images. JPEG is generally recommended for photographs and complex images, while PNG is better suited for graphics and images with transparency. Additionally, consider reducing the image dimensions to match the maximum size it will be displayed on your website to reduce file size without sacrificing quality.
Another effective method is to utilize compression tools to further optimize image files. There are various online tools and plugins available that can automatically compress images without noticeable loss in quality. Balancing the compression level is crucial, as overly compressed images can appear pixelated and unappealing. It’s important to find the right balance between file size reduction and image quality to ensure fast loading times without compromising the visual experience for users.
Leveraging BunnyCDN’s Image Manipulation Features
BunnyCDN offers a powerful image manipulation feature that allows website owners to dynamically modify and optimize their images on the fly. With this feature, you can resize, crop, compress, and apply various filters to your images, all without needing to modify the original files. This can greatly enhance the performance and user experience of your website, as it allows you to serve the most appropriate version of an image based on the user’s device and screen size.
One of the key benefits of BunnyCDN’s image manipulation feature is that it saves storage space and bandwidth by generating new images on the fly, rather than storing multiple versions of the same image. This means that you only need to upload a single high-resolution image, and BunnyCDN will automatically handle the rest. Additionally, BunnyCDN employs advanced caching techniques to ensure that the processed images are served quickly and efficiently. With BunnyCDN’s image manipulation features, you can effortlessly optimize your images and deliver them in the most efficient way possible, ultimately improving your website’s performance and user satisfaction.
Implementing Lazy Loading for Images with BunnyCDN
Lazy loading is a technique that helps improve website loading times by loading images only when they are needed, rather than all at once. With BunnyCDN, implementing lazy loading for images becomes a simple and effective process. By utilizing lazy loading, you can significantly reduce the initial load time of your website, especially for pages with multiple images.
To implement lazy loading with BunnyCDN, you can take advantage of the built-in functionality provided by their image hosting solution. With BunnyCDN’s image hosting, you have the ability to generate responsive versions of your images and even specify different breakpoints for different devices. This means that only the necessary images and their respective versions will be loaded, resulting in a faster and more streamlined user experience. Additionally, BunnyCDN allows you to customize the loading behavior of your images, such as choosing a fade-in effect or defining the offset before an image starts loading. Overall, lazy loading with BunnyCDN is a powerful tool to optimize image delivery and improve website performance.
Utilizing CDN Caching to Improve Image Delivery
CDN caching plays a crucial role in enhancing image delivery on websites. By utilizing CDN caching, websites can store frequently accessed images closer to the end-users, reducing the time needed to retrieve them from the origin server. This not only minimizes latency but also offloads the website’s server, allowing it to handle other critical tasks more efficiently. Additionally, CDN caching enables websites to deliver images quickly and consistently, regardless of the users’ location, making it an invaluable tool for improving overall website performance.
To make the most out of CDN caching, it is essential to implement proper cache management strategies. One effective approach is to set appropriate cache headers for images, specifying how long they should be kept in the cache. By leveraging cache control directives, websites can strike a balance between keeping images in the cache for a reasonable amount of time while ensuring that any updates or changes to the images are promptly reflected. Moreover, setting cache control headers also enables browsers to cache images locally, further reducing the time and resources required for subsequent image requests.
Integrating BunnyCDN Image Hosting with Content Management Systems
When it comes to integrating BunnyCDN Image Hosting with Content Management Systems (CMS), the process is seamless and straightforward. The BunnyCDN team has developed plugins and extensions for popular CMS platforms such as WordPress, Magento, and Joomla, making it easy for website owners to leverage the benefits of BunnyCDN’s image hosting solution without any hassle. These plugins allow users to easily upload and manage their images, as well as automatically optimize and deliver them through BunnyCDN’s global network.
By integrating BunnyCDN Image Hosting with your CMS, you can greatly improve the performance and speed of your website. With BunnyCDN’s distributed network of servers, your images will be delivered from the closest location to your visitors, reducing latency and improving the overall user experience. Additionally, BunnyCDN’s image hosting solution offers features such as responsive image delivery, lazy loading, and image compression, ensuring that your images are optimized for different devices and network conditions. With BunnyCDN’s seamless integration with CMS platforms, you can effortlessly enhance your website’s image delivery performance.
Monitoring and Analyzing Image Delivery Performance
Monitoring and analyzing image delivery performance is crucial for ensuring a smooth and efficient website experience. By regularly monitoring the performance of image delivery, you can identify any bottlenecks or issues that may be hindering the loading speed of your website. This allows you to take proactive measures to optimize image delivery and improve overall website performance.
There are several key metrics that you should focus on when monitoring image delivery performance. One important metric is the load time of your images. By measuring the time it takes for images to load, you can identify any slow-loading images and take steps to optimize them. Additionally, it is important to monitor the bandwidth consumption of images to ensure that your website is not unnecessarily using excessive resources. By keeping a close eye on these metrics, you can make data-driven decisions to improve image delivery performance and enhance the user experience of your website.
Troubleshooting Common Image Delivery Issues
Image delivery issues can often arise during the process of loading and displaying images on websites. One common issue is slow loading times, which can be caused by large file sizes or inefficient image compression. To troubleshoot this problem, it is important to first ensure that the images being delivered are properly optimized for web use. This can be done by using image compression tools and techniques to reduce file sizes without compromising on image quality. Additionally, it is important to consider the image format being used, as certain formats like JPEG or WebP may be more suitable for web delivery than others. Another common issue is broken or missing images, which can occur when the path to the image file is incorrect or when the image itself is not properly uploaded to the server. To resolve this issue, it is necessary to double-check the URLs and file paths for any errors, and to ensure that the image files are correctly uploaded and accessible on the server.
• Slow loading times can be caused by large file sizes or inefficient image compression
• Use image compression tools and techniques to reduce file sizes without compromising on quality
• Consider using suitable image formats like JPEG or WebP for web delivery
• Broken or missing images may occur due to incorrect paths or improper uploading of files
• Double-check URLs and file paths for errors
• Ensure that the image files are correctly uploaded and accessible on the server
Case Studies: Real-World Examples of Improved Image Delivery with BunnyCDN
Case Study 1: E-commerce Website XYZ
E-commerce website XYZ faced numerous challenges with their image delivery. With a heavy emphasis on visuals to showcase their products, slow loading times and poor image quality adversely affected their user experience. After implementing BunnyCDN Image Hosting, the website saw a remarkable improvement in image delivery performance. The CDN’s global network helped decrease latency and enable faster loading times across various geographical locations. Additionally, BunnyCDN’s image optimization features, such as automatic compression, further enhanced the website’s image quality and reduced bandwidth consumption.
Case Study 2: News Portal ABC
News Portal ABC faced difficulties with image delivery due to a high volume of articles and visuals being published daily. Slow loading times were resulting in a significant bounce rate and a loss of readership. By leveraging BunnyCDN’s image manipulation features, the news portal successfully implemented lazy loading for images. This technique allowed the website to prioritize loading only the images visible on the user’s screen, resulting in faster initial page load times. The integration of BunnyCDN Image Hosting with their content management system provided a seamless delivery process, enabling the news portal to deliver optimized images to its readers swiftly and efficiently.
What is image delivery optimization?
Image delivery optimization refers to the process of improving the performance and speed at which images are delivered to users on a website. It involves techniques such as image compression, lazy loading, and leveraging content delivery networks (CDNs) to enhance the overall user experience.
Why is image delivery optimization important?
Image delivery optimization is important because it directly impacts website performance and user experience. Optimized images load faster, reducing page load times and improving engagement. It also helps to reduce bandwidth usage and server load, resulting in cost savings and better overall website performance.
What is the role of image hosting in website performance?
Image hosting plays a crucial role in website performance as it determines how efficiently images are stored and delivered to users. By using a reliable and efficient image hosting solution, websites can ensure that images are optimized, cached, and delivered in the most efficient way possible, thereby improving website performance.
How do I choose the right image hosting solution?
When choosing an image hosting solution, consider factors such as reliability, scalability, ease of integration, image processing capabilities, and pricing. Look for a solution that offers features like automatic image compression, CDN integration, and advanced image manipulation options to ensure optimal image delivery performance.
How does BunnyCDN Image Hosting work?
BunnyCDN Image Hosting is a cloud-based image hosting solution that allows websites to store, optimize, and deliver images efficiently. It utilizes BunnyCDN’s global network of edge servers to cache and deliver images from the closest server to the user, ensuring fast and reliable image delivery worldwide.
What are the key features and benefits of BunnyCDN Image Hosting?
BunnyCDN Image Hosting offers features such as automatic image compression, lazy loading, image manipulation, CDN caching, and integration with popular content management systems. The benefits include improved website performance, reduced bandwidth usage, faster image loading times, and seamless integration with existing workflows.
What are the best practices for image compression and optimization?
Best practices for image compression and optimization include using suitable image formats, reducing image sizes without compromising quality, leveraging modern image compression algorithms, and utilizing tools or plugins that automate the compression process. It’s important to find the right balance between image quality and file size to achieve optimal results.
How can I leverage BunnyCDN’s image manipulation features?
BunnyCDN offers powerful image manipulation features that allow you to dynamically resize, crop, rotate, and apply filters to images on-the-fly. By leveraging these features, you can reduce the need for pre-processing images and deliver customized images tailored to different devices or contexts, improving overall user experience.
How can I implement lazy loading for images with BunnyCDN?
BunnyCDN supports lazy loading, a technique that defers the loading of non-visible images until they are about to appear on the user’s screen. You can implement lazy loading by adding specific attributes to your image tags or by using JavaScript libraries that support lazy loading. BunnyCDN seamlessly delivers the images when they become visible.
How does CDN caching improve image delivery?
CDN caching improves image delivery by storing copies of images on servers located closer to the end users. When a user requests an image, the CDN delivers it from the nearest server instead of the origin server, reducing latency and improving loading speeds. Caching also reduces the load on the origin server and improves scalability.
How can I integrate BunnyCDN Image Hosting with content management systems?
BunnyCDN Image Hosting offers plugins and integrations for popular content management systems like WordPress, Magento, and Drupal. These integrations allow you to seamlessly integrate BunnyCDN with your CMS, enabling automatic image optimization, caching, and delivery. Detailed integration guides are provided by BunnyCDN for easy setup.
How can I monitor and analyze image delivery performance?
BunnyCDN provides real-time analytics and reporting tools that allow you to monitor and analyze image delivery performance. You can track metrics such as image load times, bandwidth usage, cache hit rate, and geographical distribution of image requests. These insights help you identify performance bottlenecks and optimize image delivery further.
What are some common image delivery issues and how can I troubleshoot them?
Common image delivery issues include slow loading times, distorted images, and broken image links. To troubleshoot these issues, ensure that your images are properly optimized and compressed. Check for any incorrect image paths or missing files. Utilize BunnyCDN’s image manipulation features and CDN caching to improve delivery speed and reliability.